Using WebP image format can reduce the image file size to more than 50% comparing with other image file type. For websites that using many images, using WebP image format will certainly boost the websites speed performance.
I also do some experiment to convert JPG and PNG images to WebP format. This JPG and PNG images I took by saving images from Media Player Classic (K-lite bundle), I don't know anything about image compression or image format. To convert images to WebP, I am using ffmpeg command line for Windows, and the result is:
 |
| PNG and JPG to WebP conversion reduce more than 60% in file size |
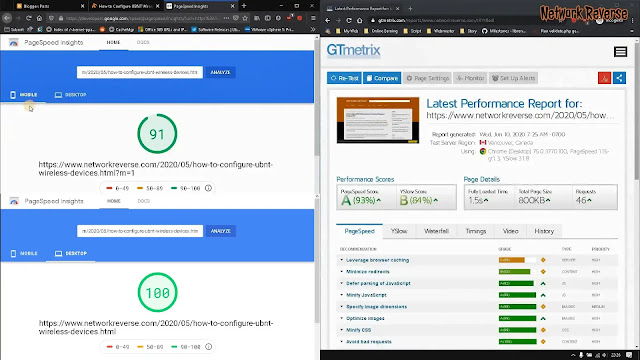
Another experiment, I've done with this website NetworkReverse.com by changing all the posts images to WebP format. Fortunately, all images from this website posts are hosted in Google (bp.blogspot, ggpht,lh?.googleusercontent) and can be converted to WebP image format just by modifying the image url address. The result?
 |
| Before converting images to WebP format |
 |
| After converting images to WebP format |
In this experiment I am using Google PageSpeed Insight both Mobile and Desktop and the famous GTmetrix to test the website performance before and after conversion. The most significant thing I really impressed is the boost improvement in loading time (GTmetrix), it is almost a half from before conversion to WebP. Another thing is the Total page size, it is decrease more than 300KB, 25% smaller than before.
Unfortunately for now, WebP image format is not supported by all browsers yet. But most modern and widely used browsers already support WebP format, see this link for WebP supported browser. I've read some articles explaining about using a fallback image for browsers that doesn't support WebP format. That will be my next experiment ╰(*°▽°*)╯. Check this Blogspot Image to WebP Lazy Loading Converter.
Anyway, if you are using blogspot and have your images hosted on bp.blogspot.com, you can try the trick from this video below to convert your images to WebP format by modifying url address and improve your blogspot website speed performance.